Navigation: Secondary Menus
Site navigation is a key factor in effective web design. We offer a wide variety of navigation menu widget options in addition to the core site navigation which comes standard with your UTMB Sitefinity site. You can easily customize the depth of nested links along with various design details specific to each menu option.
Layout Views
The widget component template
Learn how to do it:
-
Add a Navigation widget to a page
Within the edit view of a page, you can add the navigation widget to a page.
- On the right side menu, click the Content tab, click the Navigation drop-down menu and find the Navigation widget. Click, hold and drag the Navigation widget onto the desired part of the
page, and then release the navigation widget

- On the right side menu, click the Content tab, click the Navigation drop-down menu and find the Navigation widget. Click, hold and drag the Navigation widget onto the desired part of the
page, and then release the navigation widget
-
Add a Breadcrumb widget to a page
Within the edit view of a page, you can add the breadcrumb widget to a page.
- On the right side menu, click the Content tab, click the Navigation drop-down menu and find the Breadcrumb widget. Click, hold and drag the Breadcrumb widget onto the desired part of the
page, and then release the widget

- On the right side menu, click the Content tab, click the Navigation drop-down menu and find the Breadcrumb widget. Click, hold and drag the Breadcrumb widget onto the desired part of the
page, and then release the widget
-
Select the template you want to use for displaying navigation
- In the edit view of the page, click edit on the navigation widget.

- From the Template dropdown menu, select the template you want to use for displaying navigation:
- In the edit view of the page, click edit on the navigation widget.
Breadcrumbs
- Introduction
- Navigation: Secondary Menus
Dropdown
Horizontal
Tabs
Topbar
Best used with the class nav-mini applied.
List
Vertical
Sidebar
Customizations
Customize with CSS Classes.
Learn how to do it:
-
Add CSS classes to a navigation widget on a page
- In the edit view of the page, click edit on the navigation widget.

- Click More options and insert CSS classes in the CSS classes field. Multiple CSS classes can be added but must be separated by a space.

- In the edit view of the page, click edit on the navigation widget.
Style
Centered Navigation: nav-center
This customization is only available using the Horizontal layout view
Pill Navigation: nav-pills
This customization is only available using the Horizontal, and Topbar layout views
Modern Tabs Navigation: tabs-modern
This customization is only available using the Tabs layout view
Size
Mini Navigation: nav-mini
This customization is only available using the Horizontal, Sidebar, and Topbar layout views
Large Navigation: nav-large
This customization is only available using the Horizontal, Topbar, and Vertical layout views
Numbered
Numbered Navigation: list-numbered
This customization is only available using the Sitemap layout view
Training
Add navigation widget to a page
-
Add a Navigation widget to a page
Within the edit view of a page, you can add the navigation widget to a page.
- On the right side menu, click the Content tab, click the Navigation drop-down menu and find the Navigation widget. Click, hold and drag the Navigation widget onto the desired part of the
page, and then release the navigation widget

- On the right side menu, click the Content tab, click the Navigation drop-down menu and find the Navigation widget. Click, hold and drag the Navigation widget onto the desired part of the
page, and then release the navigation widget
-
Select which pages to display as links in the navigation
- In the edit view of the page, click edit on the navigation widget.

- To choose which pages to display as links in the navigation, select one of the following options:
- Top-level pages (and their child-pages if the widget template allows this)
The Navigation widget displays links to pages that are on top level in the pages' hierarchical structure and have no parent. - All pages under particular page
The Navigation widget displays links to pages that are children of just one specific page.- In the treeview, select the parent page and click Done selecting.
- All pages under currently opened page
The Navigation widget displays links to pages that are children of the currently opened page. - All sibling pages of currently opened page
The Navigation widget displays links only to pages that are siblings of the currently opened page. - Custom selection of pages…
The Navigation widget displays links only to specific pages you select.- In the treeview, select the checkboxes next to the pages that you want to be part of the navigation.
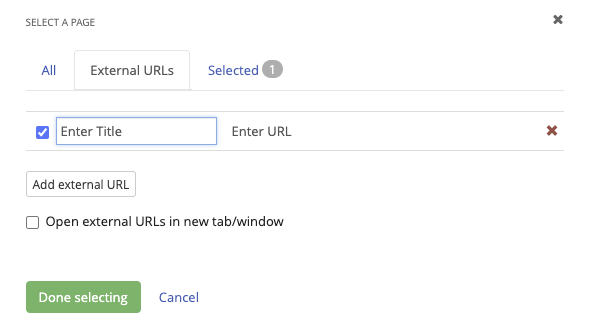
- To add external pages:
- Click the External URLs tab
- Click the Add external URL button
- Enter the title to be displayed on the navigation and the full URL
- Optional: Open external URLs in new tab/window

- When finished, click Done selecting.

- Top-level pages (and their child-pages if the widget template allows this)
- In the edit view of the page, click edit on the navigation widget.
-
Select the depth of the navigation nodes
- In the edit view of the page, click edit on the navigation widget.

- Under Levels to include, choose one of the following options:
- All
When you select a parent or a group page, the Navigation widget always displays its children pages as well. - Number
The Navigation widget displays the children pages only up to a level of your choice. Choose a level from the Number dropdown menu. For example, if you select 2, the system displays only the top two levels of navigation - the top pages and their immediate children.
- All
- In the edit view of the page, click edit on the navigation widget.
-
Select the template you want to use for displaying navigation
- In the edit view of the page, click edit on the navigation widget.

- From the Template dropdown menu, select the template you want to use for displaying navigation:
- In the edit view of the page, click edit on the navigation widget.
-
Add CSS classes to a navigation widget on a page
- In the edit view of the page, click edit on the navigation widget.

- Click More options and insert CSS classes in the CSS classes field. Multiple CSS classes can be added but must be separated by a space.

- In the edit view of the page, click edit on the navigation widget.
Add breadcrumb widget to a page
-
Add a Breadcrumb widget to a page
Within the edit view of a page, you can add the breadcrumb widget to a page.
- On the right side menu, click the Content tab, click the Navigation drop-down menu and find the Breadcrumb widget. Click, hold and drag the Breadcrumb widget onto the desired part of the
page, and then release the widget

- On the right side menu, click the Content tab, click the Navigation drop-down menu and find the Breadcrumb widget. Click, hold and drag the Breadcrumb widget onto the desired part of the
page, and then release the widget
-
Breadcrumb setup
In the edit view of the page, click edit on the breadcrumb widget.

- Under What to include include in the breadcrumb…, choose one of the following radio buttons:
- Full path to the current page
The system displays the full path to the current page, starting from the homepage. - Path starting from a specific page...
The system displays the path from a selected page to the current page.Click Select page and select the page where you want the breadcrumb to begin from.
NOTE: For the breadcrumb to fulfill its purpose, you should select a page that is the parent to the current page.

- Full path to the current page
- Under Show…, choose one or more of the following options:
- Home page link
Displays the home page at the beginning of the breadcrumb. - Current page in the end of the breadcrumb
This displays the current page as a link at the end of the breadcrumb. - Group pages in the breadcrumb
A group page is a container for pages and does not have its own content. It redirects to its first child page.
NOTE: For this option to function as intended, you must also have selected Current page in the end of the breadcrumb.
- Home page link
- Under What to include include in the breadcrumb…, choose one of the following radio buttons: