Events
The Events widget is designed to display events in a structured format, making it easy for users to find and view both upcoming and past events on the website pages. It includes built-in fields for event dates, times, and durations, which are essential for managing event information. Events typically require specific contextual information such as timing, location, and registration details, which are better handled by the Events widget.
Users can select what content to display and then specify how events are listed and displayed individually. The widget provides options to filter the displayed events based on various criteria.
Create and Edit Events
-
Create a Calendar
Create a Calendar
- Click the Content navigation menu item and then select Events

- Click the Create a calendar button

- Add the calendar title and color. Refer to the web color guide for UTMB brand colors. Click the Create button when finished.

- Click the Content navigation menu item and then select Events
-
Create or modify an Event
- Click the Content navigation menu item and then select Events

- If creating a new event:
- Click the Create an event button. You can click the < All calendars link to change the calendar first, if you have multiple calendars.

- Click the Create an event button. You can click the < All calendars link to change the calendar first, if you have multiple calendars.
- Type the event title or modify the existing title.

- Click in the content area. You have the option to use the formatting toolbar and/or edit the HTML by selecting the </> option on the far right of the toolbar. Type and format the content. This will be displayed after you click on the event on your website.

- Add a summary. This will be displayed below the event title and date.

- Type or select the Event start and Event end date and time. If it is an all-day event, you can check the All day box.

- Add categories and tags
This allows you to filter what is displayed on a page. You can add multiple categories and tags.
- Adding Categories
- Click the plus symbol under the Categories section.
- Begin typing a category name to choose a predefined category, select create a category, or select show all categories to select from the category list

- Adding Tags
- Click the plus symbol under the Tags section.
- Begin typing a tag name to create a new tag or select a predefined tag. You can also select Show all tags to search through the predefined tags.

- Add location information
- Street
- City
- Country
- State
- How to find us
- Venue
- Postal Code

- Add contact information
- Website
- Contact name
- Cell phone
- Phone

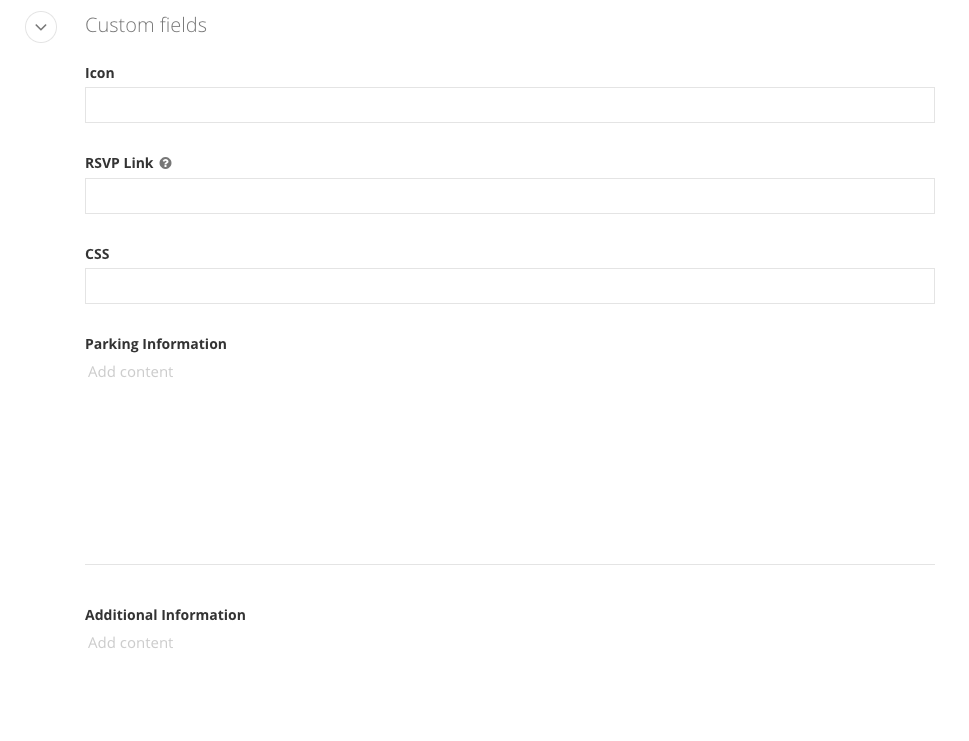
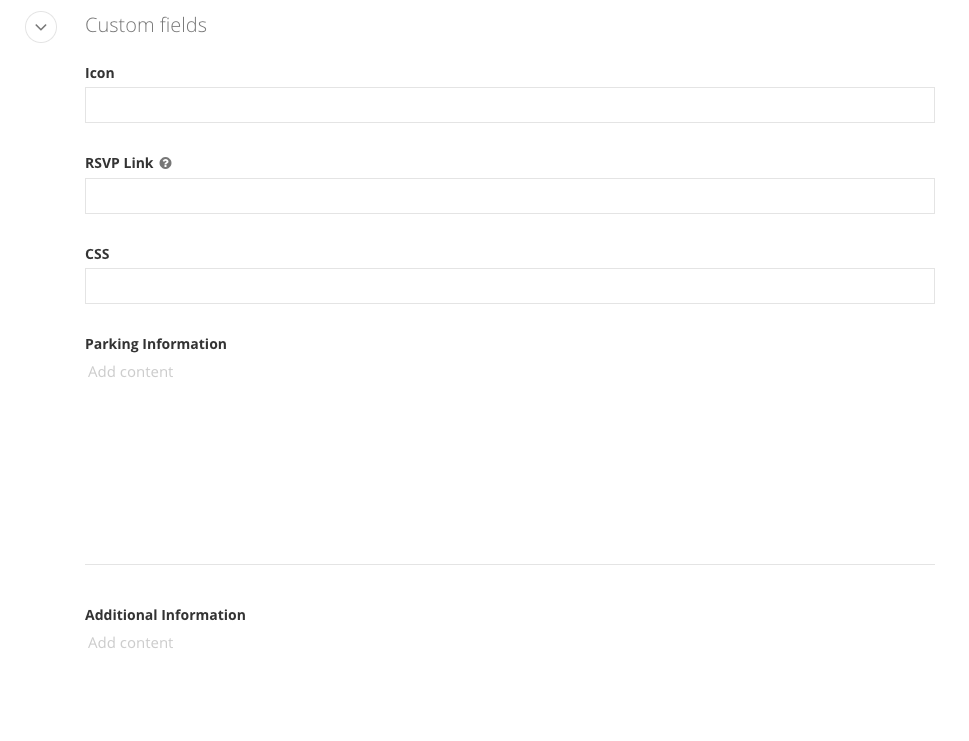
- Additional Custom fields
- icon
- Copy the class name inside the quotation marks from the selected icon available in the Font Awesome online library

- Within the edit view of the event, paste the class name into the Icon field under the Custom fields section of the event
- Copy the class name inside the quotation marks from the selected icon available in the Font Awesome online library
- RSVP Link
- CSS
- Parking Information
- Additional Information

- icon
- Add an image
- Under the Related media section click the plus symbol. Select or upload an image.

- Click the Publish button
- Click the Content navigation menu item and then select Events
Layout Views
The widget component template
Learn how to do it:
-
Add Events widget to a page
Within the edit view of a page, you can add the Events widget and display events on a page.
- On the right side menu, click the Content tab, click the Content drop-down menu and find the Events widget. Click,
hold and drag the Events widget onto the desired part of the page, and then release the events widget

- On the right side menu, click the Content tab, click the Content drop-down menu and find the Events widget. Click,
hold and drag the Events widget onto the desired part of the page, and then release the events widget
-
Add Calendar widget to a page
Within the edit view of a page, you can add a calendar on a page.
- On the right side menu, click the Content tab, click the Content drop-down menu and find the Calendar widget. Click, hold and drag the Calendar widget onto the desired part
of the page, and then release the calendar widget

- On the right side menu, click the Content tab, click the Content drop-down menu and find the Calendar widget. Click, hold and drag the Calendar widget onto the desired part
of the page, and then release the calendar widget
Events List

ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Events Title Date

ALL Day event - 3 day span (Default Calendar)
Events Title Date Full Content

ALL Day event - 3 day span (Default Calendar)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est. Fusce quis metus convallis elit tincidunt rhoncus suscipit vel mi. Praesent condimentum purus vel lorem elementum, vitae efficitur massa consectetur. Aliquam iaculis ornare metus quis gravida. Suspendisse urna risus, tempus nec tempor ac, molestie vel velit. Fusce tincidunt purus quis felis eleifend rhoncus. Ut a scelerisque lacus. Nunc condimentum aliquam mattis. Nullam lacinia, enim quis pulvinar molestie, felis nisl tempor elit, ac dapibus mauris ipsum non ligula. Fusce scelerisque nisi quis purus volutpat, sodales tristique risus consectetur.
Maecenas vel hendrerit tortor. Donec metus ligula, fermentum vel porta a, suscipit at lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Nunc condimentum molestie sem id commodo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet ac ipsum sit amet congue. Morbi justo tortor, tristique volutpat egestas ut, accumsan vitae tellus. Proin ut turpis massa. Nullam nec mattis arcu, non tempus ipsum. Cras sit amet scelerisque lacus, nec lobortis libero. Phasellus porta posuere sapien, vel porttitor nisl molestie quis. Phasellus luctus tempus metus sit amet maximus. Donec quam nunc, aliquam eget felis eget, dignissim varius felis. Ut ornare pharetra tincidunt. Ut sed dictum augue.
Aliquam vehicula ultricies diam sit amet porta. Phasellus ullamcorper ex ac arcu pretium bibendum. Sed id interdum mauris, vitae maximus nisi. Pellentesque ornare sapien in venenatis semper. Morbi finibus, elit et mattis egestas, mauris nibh lacinia odio, at viverra lacus risus sit amet ex. Nunc lorem dui, scelerisque vitae luctus non, tristique nec sapien. Integer auctor arcu velit. Proin lobortis leo eget ipsum ullamcorper tincidunt et eget quam. Nunc sed fringilla dui. Maecenas egestas luctus leo nec cursus. Cras in pellentesque magna, ut bibendum ipsum. In purus sapien, imperdiet a malesuada at, ullamcorper sit amet turpis. Aenean egestas urna non libero porttitor, non varius nulla ullamcorper. Cras vulputate laoreet quam, ut mattis lacus dapibus nec.
Suspendisse elementum enim ut laoreet volutpat. Suspendisse potenti. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculous mus. Vivamus quis viverra orci. Fusce hendrerit mauris ante, sit amet imperdiet est volutpat nec. Curabitur vel quam a nibh venenatis pretium in ut orci. Aliquam erat volutpat. Proin et tortor sollicitudin, venenatis purus quis, cursus nisl. Sed laoreet laoreet lectus. Nunc scelerisque neque sit amet felis tempus scelerisque.
Events Title Date Summary

ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Events Title Only
Link Card Title Date
Link Card Title Date Full Content
Link Card Title Date Summary
Link Card Title Only
Calendar
Calendars
Customizations
Customize with CSS Classes.
Learn how to do it:
-
Add CSS classes to an events widget
Within the edit view of a page, you can customize the style of events with pre-written CSS Classes.
- After you have added the events widget to a page, click the Edit button on the widget

- Under the List settings tab, you can add pre-written CSS classes:
- Insert CSS classes in the CSS classes field under the More Options section. Multiple CSS classes can be added but must be separated by a space. View the events classes and examples.

- Insert CSS classes in the CSS classes field under the More Options section. Multiple CSS classes can be added but must be separated by a space. View the events classes and examples.
- After you have added the events widget to a page, click the Edit button on the widget
Columns
2 Columns: list-col-md-6

ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.

ALL Day event - 1 day long (UTMB Web Calendar)
Nunc condimentum molestie sem id commodo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet ac ipsum sit amet congue. Morbi justo tortor, tristique volutpat egestas ut, accumsan vitae tellus. Proin ut turpis massa. Nullam nec mattis arcu, non tempus ipsum. Cras sit amet scelerisque lacus, nec lobortis libero.

Hello, World! I'm an event
Maecenas vel hendrerit tortor. Donec metus ligula, fermentum vel porta a, suscipit at lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.

Hour long event w/ summary (Default Calendar)
Suspendisse elementum enim ut laoreet volutpat. Suspendisse potenti. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculous mus. Vivamus quis viverra orci. Fusce hendrerit mauris ante, sit amet imperdiet est volutpat nec.
2 Columns + Masonry: list-col-md-6 + list-masonry

ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.

ALL Day event - 1 day long (UTMB Web Calendar)
Nunc condimentum molestie sem id commodo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet ac ipsum sit amet congue. Morbi justo tortor, tristique volutpat egestas ut, accumsan vitae tellus. Proin ut turpis massa. Nullam nec mattis arcu, non tempus ipsum. Cras sit amet scelerisque lacus, nec lobortis libero.

Hello, World! I'm an event
Maecenas vel hendrerit tortor. Donec metus ligula, fermentum vel porta a, suscipit at lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.

Hour long event w/ summary (Default Calendar)
Suspendisse elementum enim ut laoreet volutpat. Suspendisse potenti. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculous mus. Vivamus quis viverra orci. Fusce hendrerit mauris ante, sit amet imperdiet est volutpat nec.
Content Dividers
Divider: event-item-divider

ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.

ALL Day event - 1 day long (UTMB Web Calendar)
Nunc condimentum molestie sem id commodo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet ac ipsum sit amet congue. Morbi justo tortor, tristique volutpat egestas ut, accumsan vitae tellus. Proin ut turpis massa. Nullam nec mattis arcu, non tempus ipsum. Cras sit amet scelerisque lacus, nec lobortis libero.

Hello, World! I'm an event
Maecenas vel hendrerit tortor. Donec metus ligula, fermentum vel porta a, suscipit at lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
Card: event-item-card

ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.

ALL Day event - 1 day long (UTMB Web Calendar)
Nunc condimentum molestie sem id commodo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet ac ipsum sit amet congue. Morbi justo tortor, tristique volutpat egestas ut, accumsan vitae tellus. Proin ut turpis massa. Nullam nec mattis arcu, non tempus ipsum. Cras sit amet scelerisque lacus, nec lobortis libero.

Hello, World! I'm an event
Maecenas vel hendrerit tortor. Donec metus ligula, fermentum vel porta a, suscipit at lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
Title Styles
Small: item-title-small

ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Medium: item-title-medium

ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Large: item-title-large

ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Make Heading Tag: title-tag-h5
The h5 in the class name can be switch out to h2, h3, h4, h6 and so on. Adding the class title-tag-h5 to an element will semantically change its title to a level 5 heading, which is typically used to represent a subsection under a heading of a higher level. This helps structure the content hierarchically, improving accessibility and SEO. It signals the intent to present the text as a heading of level 5, aiding screen readers and search engines in interpreting the content's meaning and importance. Learn more about headings.

ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Image Options
Image Top: img-top

ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Float Image Right: img-right
ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.

Hide Image: img-hide
ALL Day event - 3 day span (Default Calendar)
Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Event Details
Hide Add to Calendar Buttons: add-to-calendar-hide

There are two options to hide the Add to Calendar buttons.
To hide it on a single event:
- Add
add-to-calendar-hideto the CSS field of the event. Review the Create or modify an Event section for instructions.
To hide it on all events:
- Add
add-to-calendar-hideto the CSS field of the event widget. Review the Customize how the event details display section for instructions.
The example below shows that the Add to Calendar buttons are hidden.

Hello, World! I'm an event
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est. Fusce quis metus convallis elit tincidunt rhoncus suscipit vel mi. Praesent condimentum purus vel lorem elementum, vitae efficitur massa consectetur. Aliquam iaculis ornare metus quis gravida. Suspendisse urna risus, tempus nec tempor ac, molestie vel velit. Fusce tincidunt purus quis felis eleifend rhoncus. Ut a scelerisque lacus. Nunc condimentum aliquam mattis. Nullam lacinia, enim quis pulvinar molestie, felis nisl tempor elit, ac dapibus mauris ipsum non ligula. Fusce scelerisque nisi quis purus volutpat, sodales tristique risus consectetur.
Maecenas vel hendrerit tortor. Donec metus ligula, fermentum vel porta a, suscipit at lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Duis ligula felis, pellentesque id auctor a, vulputate id lectus. Cras vitae lacus et orci malesuada tempor. Vivamus quis faucibus neque. Donec felis elit, pharetra in massa id, maximus congue erat. Sed feugiat magna et dolor pretium rutrum nec nec turpis. Pellentesque eget felis pharetra leo pulvinar pharetra. Nunc a lacus vehicula justo facilisis rhoncus. Suspendisse ut ligula efficitur, consectetur metus a, efficitur dui.
Nunc condimentum molestie sem id commodo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet ac ipsum sit amet congue. Morbi justo tortor, tristique volutpat egestas ut, accumsan vitae tellus. Proin ut turpis massa. Nullam nec mattis arcu, non tempus ipsum. Cras sit amet scelerisque lacus, nec lobortis libero. Phasellus porta posuere sapien, vel porttitor nisl molestie quis. Phasellus luctus tempus metus sit amet maximus. Donec quam nunc, aliquam eget felis eget, dignissim varius felis. Ut ornare pharetra tincidunt. Ut sed dictum augue.
Aliquam vehicula ultricies diam sit amet porta. Phasellus ullamcorper ex ac arcu pretium bibendum. Sed id interdum mauris, vitae maximus nisi. Pellentesque ornare sapien in venenatis semper. Morbi finibus, elit et mattis egestas, mauris nibh lacinia odio, at viverra lacus risus sit amet ex. Nunc lorem dui, scelerisque vitae luctus non, tristique nec sapien. Integer auctor arcu velit. Proin lobortis leo eget ipsum ullamcorper tincidunt et eget quam. Nunc sed fringilla dui. Maecenas egestas luctus leo nec cursus. Cras in pellentesque magna, ut bibendum ipsum. In purus sapien, imperdiet a malesuada at, ullamcorper sit amet turpis. Aenean egestas urna non libero porttitor, non varius nulla ullamcorper. Cras vulputate laoreet quam, ut mattis lacus dapibus nec.
Suspendisse elementum enim ut laoreet volutpat. Suspendisse potenti. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculous mus. Vivamus quis viverra orci. Fusce hendrerit mauris ante, sit amet imperdiet est volutpat nec. Curabitur vel quam a nibh venenatis pretium in ut orci. Aliquam erat volutpat. Proin et tortor sollicitudin, venenatis purus quis, cursus nisl. Sed laoreet laoreet lectus. Nunc scelerisque neque sit amet felis tempus scelerisque.
Event Information
301 University Blvd, Galveston, Texas 77555 USA
Event Contacts
Training
Create and Edit Events
-
Create a Calendar
Create a Calendar
- Click the Content navigation menu item and then select Events

- Click the Create a calendar button

- Add the calendar title and color. Refer to the web color guide for UTMB brand colors. Click the Create button when finished.

- Click the Content navigation menu item and then select Events
-
Create or modify an Event
- Click the Content navigation menu item and then select Events

- If creating a new event:
- Click the Create an event button. You can click the < All calendars link to change the calendar first, if you have multiple calendars.

- Click the Create an event button. You can click the < All calendars link to change the calendar first, if you have multiple calendars.
- Type the event title or modify the existing title.

- Click in the content area. You have the option to use the formatting toolbar and/or edit the HTML by selecting the </> option on the far right of the toolbar. Type and format the content. This will be displayed after you click on the event on your website.

- Add a summary. This will be displayed below the event title and date.

- Type or select the Event start and Event end date and time. If it is an all-day event, you can check the All day box.

- Add categories and tags
This allows you to filter what is displayed on a page. You can add multiple categories and tags.
- Adding Categories
- Click the plus symbol under the Categories section.
- Begin typing a category name to choose a predefined category, select create a category, or select show all categories to select from the category list

- Adding Tags
- Click the plus symbol under the Tags section.
- Begin typing a tag name to create a new tag or select a predefined tag. You can also select Show all tags to search through the predefined tags.

- Add location information
- Street
- City
- Country
- State
- How to find us
- Venue
- Postal Code

- Add contact information
- Website
- Contact name
- Cell phone
- Phone

- Additional Custom fields
- icon
- Copy the class name inside the quotation marks from the selected icon available in the Font Awesome online library

- Within the edit view of the event, paste the class name into the Icon field under the Custom fields section of the event
- Copy the class name inside the quotation marks from the selected icon available in the Font Awesome online library
- RSVP Link
- CSS
- Parking Information
- Additional Information

- icon
- Add an image
- Under the Related media section click the plus symbol. Select or upload an image.

- Click the Publish button
- Click the Content navigation menu item and then select Events
Add Events to a Page
-
Add Events widget to a page
Within the edit view of a page, you can add the Events widget and display events on a page.
- On the right side menu, click the Content tab, click the Content drop-down menu and find the Events widget. Click,
hold and drag the Events widget onto the desired part of the page, and then release the events widget

- On the right side menu, click the Content tab, click the Content drop-down menu and find the Events widget. Click,
hold and drag the Events widget onto the desired part of the page, and then release the events widget
-
Selecting which Events to display
Within the edit view of a page, you can select which event(s) to display.
- After you have added the event widget to a page, click the Edit button on the widget

- Under the Content tab, select which events to display
- All Events: This is the default setting. This will display all events.
- Events by date:
- upcoming events
- current events
- past events
- Selected events: you can select one or more events to display

- Narrow selection further
- Calendar: If you have multiple, you can select one or more calendars
- All published events: This is the default setting. This will display all published events.
- Selection of events: you can add filters by specific calendars, categories, and/or tags. You must add categories and/or tags to the events before you can add the filter to the events widget

- Click the Save button when finished.
- After you have added the event widget to a page, click the Edit button on the widget
-
Set the events paging & limit the number of items to display
Within the edit view of a page, you can set the paging and limit the number of items that display.
- After you have added the events widget to a page, click the Edit button on the widget

- Under the List settings tab, select the paging and limit settings.
- Use paging: This is the default setting with up to 20 items per page displaying. You can edit the number of items displayed.
- Use Limit: You can limit the number of items displayed.
- No limit and paging: Shows all published items at once. This setting is not recommended.

- After you have added the events widget to a page, click the Edit button on the widget
-
Sort events that are displayed on a page
Within the edit view of a page, you can sort events.
- After you have added the events widget to a page, click the Edit button on the widget

- Under the List settings tab, sort events with these settings:
- Last published on top: Sorts the latest events that have been published in descending order by date.
- Last modified on top: Sorts the latest events that have been edited and saved in descending order by date.
- By Title (A-Z): Sorts by the title field of the event.
- By Title (Z-A): Sorts by the title field of the event.
- By Start date (oldest on top): This is the default setting.
- As set manually: Sorts by the order of the events in the events list. You can manually reorder events.
- As set in advanced mode: Do not use this setting

- After you have added the events widget to a page, click the Edit button on the widget
-
Add CSS classes to an events widget
Within the edit view of a page, you can customize the style of events with pre-written CSS Classes.
- After you have added the events widget to a page, click the Edit button on the widget

- Under the List settings tab, you can add pre-written CSS classes:
- Insert CSS classes in the CSS classes field under the More Options section. Multiple CSS classes can be added but must be separated by a space. View the events classes and examples.

- Insert CSS classes in the CSS classes field under the More Options section. Multiple CSS classes can be added but must be separated by a space. View the events classes and examples.
- After you have added the events widget to a page, click the Edit button on the widget
-
Customize how the event details display
Within the edit view of a page, you can customize how the selected event details display and select the page that it opens in. You must create a separate page with the events widget on it first.
- After you have added the Events widget to a page, click the Edit button on the widget

- Under the Single item settings tab, select the page that the event details open in.
- Auto-generated page: This is the default setting and will open the event details on the same page. This setting is not recommended.
- Selected existing page: Select the page with the events widget on it.

- You can also add CSS classes under more options section to customize the detail page.
- After you have added the Events widget to a page, click the Edit button on the widget