Lists: Panel List
Before getting started learn the basics:
Why use lists How to create a list How to add a list to a page See all available template optionsLayout Views
The widget component template
Learn how to do it:
-
Add List widget to a page
Within the edit view of a page, you can add lists to a page. You must create a list first.
- On the right side menu, click the Content tab, click the Content drop-down menu and find the List widget. Click, hold and drag the List widget onto the desired part of the
page, and then release the list widget

- On the right side menu, click the Content tab, click the Content drop-down menu and find the List widget. Click, hold and drag the List widget onto the desired part of the
page, and then release the list widget
-
Selecting a List widget template to be displayed on a page
- In the edit view of the page, click edit on the list widget.

- Click the List items drop-down menu under the Templates section

- Select the desired list widget template.
- Click the Save button when complete.
List widget template examples:
Accordion List | Anchor List | Expandable List | Expanded List | Link List | Link Card List | Panel List | Simple List | Tabs List
- In the edit view of the page, click edit on the list widget.
Panel List
Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Who does (List Item) Number 2 work for?
- Nam consequat convallis eleifend. Mauris faucibus metus ut venenatis congue.
- Suspendisse potenti. Quisque finibus, purus rhoncus scelerisque rhoncus, nisl lectus faucibus augue, aliquam elementum risus ex sed purus.
Panel List Icons
Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Who does (List Item) Number 2 work for?
- Nam consequat convallis eleifend. Mauris faucibus metus ut venenatis congue.
- Suspendisse potenti. Quisque finibus, purus rhoncus scelerisque rhoncus, nisl lectus faucibus augue, aliquam elementum risus ex sed purus.
Panel List Image
Hello, World! I'm a list item

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Who does (List Item) Number 2 work for?

- Nam consequat convallis eleifend. Mauris faucibus metus ut venenatis congue.
- Suspendisse potenti. Quisque finibus, purus rhoncus scelerisque rhoncus, nisl lectus faucibus augue, aliquam elementum risus ex sed purus.
Customizations
Customize with CSS Classes.
Learn how to do it:
-
Add CSS classes to a list widget on a page
- In the edit view of the page, click edit on the list widget.

- Click More options and insert CSS classes in the CSS classes field. Multiple CSS classes can be added but must be separated by a space. List widget helper classes can be found on the Sitefinity Cheatsheet.

- In the edit view of the page, click edit on the list widget.
Columns
2 Columns: list-col-md-6
Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Who does (List Item) Number 2 work for?
- Nam consequat convallis eleifend. Mauris faucibus metus ut venenatis congue.
- Suspendisse potenti. Quisque finibus, purus rhoncus scelerisque rhoncus, nisl lectus faucibus augue, aliquam elementum risus ex sed purus.
4 Columns: list-col-md-3
Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Who does (List Item) Number 2 work for?
- Nam consequat convallis eleifend. Mauris faucibus metus ut venenatis congue.
- Suspendisse potenti. Quisque finibus, purus rhoncus scelerisque rhoncus, nisl lectus faucibus augue, aliquam elementum risus ex sed purus.
List Item three - w/out hyperlink
List Item Three!
Etiam molestie nulla id sagittis convallis. Cras quis metus sit amet metus scelerisque gravida. Donec rutrum tellus sit amet luctus sollicitudin.
Jose' Quatro, you are a list item of mine
Curabitur purus quam, finibus eu porta eget, tincidunt vel tellus.
2 Columns + Masonry: list-col-md-6 + list-masonry
Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Who does (List Item) Number 2 work for?
- Nam consequat convallis eleifend. Mauris faucibus metus ut venenatis congue.
- Suspendisse potenti. Quisque finibus, purus rhoncus scelerisque rhoncus, nisl lectus faucibus augue, aliquam elementum risus ex sed purus.
List Item three - w/out hyperlink
List Item Three!
Etiam molestie nulla id sagittis convallis. Cras quis metus sit amet metus scelerisque gravida. Donec rutrum tellus sit amet luctus sollicitudin.
Jose' Quatro, you are a list item of mine
Curabitur purus quam, finibus eu porta eget, tincidunt vel tellus.
Title Styles
Make Heading Tag: title-tag-h5
The h5 in the class name can be switch out to h2, h3, h4, h6 and so on. Adding the class title-tag-h5 to an element will semantically change its title to a level 5 heading, which is typically used to represent a subsection under a heading of a higher level. This helps structure the content hierarchically, improving accessibility and SEO. It signals the intent to present the text as a heading of level 5, aiding screen readers and search engines in interpreting the content's meaning and importance. Learn more about headings.
Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Center Text: text-center
Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Card
Card: list-card
Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Who does (List Item) Number 2 work for?
- Nam consequat convallis eleifend. Mauris faucibus metus ut venenatis congue.
- Suspendisse potenti. Quisque finibus, purus rhoncus scelerisque rhoncus, nisl lectus faucibus augue, aliquam elementum risus ex sed purus.
List Item three - w/out hyperlink
List Item Three!
Etiam molestie nulla id sagittis convallis. Cras quis metus sit amet metus scelerisque gravida. Donec rutrum tellus sit amet luctus sollicitudin.
Jose' Quatro, you are a list item of mine
Curabitur purus quam, finibus eu porta eget, tincidunt vel tellus.
Display Categories/Tags on items
Content items should have categories/tags applied to them before they will be displayed.
Display Categories: cats-show
Categories are displayed below the title and above the content.
Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Display Tags: tags-show
Tags are displayed below the content.
Hello, World! I'm a list item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et velit sed tellus fringilla hendrerit. Nullam hendrerit urna id justo tempor, eu sodales dui sodales. Vivamus vel cursus est.
Training
Create and Edit Lists
-
Create a List and List items
Create a List
You can create multiple lists with multiple list items within each list.
- Click the Content navigation menu item and then select Lists

- Click the Create a list button
- Type a title and click the Create button

After you have created a list, you can now create list items.
Create List items
- Within a list, click the Create a list item button
- Add a title. This will be displayed as your list item title

- Click the Publish button

- Click the Content navigation menu item and then select Lists
-
Add content to a list item
Within the edit view of a list item, you have the option to use the formatting toolbar and/or edit the HTML by selecting the </> option on the far right of the toolbar.

Examples of how this content displays on a page:
-
Add Categories and Tags
Adding categories/tags allows the user to click on a desired category/tag to filter the content on the page. It can also filter specific items to be displayed on a page. You can add multiple categories and tags to content items such as lists, blogs, events, and images.

Adding Categories
- Click the plus symbol under the Categories section.
- Begin typing a category name to choose a predefined category, select create a category* (see note below), or select show all categories to select from the category list

*NOTE: Any new category created should be saved under the site's parent category. Email sitefinity@utmb.edu for assistance in organizing new categories.
Adding Tags
- Click the plus symbol under the Tags section.
- Begin typing a tag name to create a new tag or select a predefined tag. You can also select Show all tags to search through the predefined tags.

-
Make a list item a link
- Within the edit view of a list item, under the Custom fields section, type or paste the hyperlink into the Hyperlink field.

-
Add icons to list items
- Copy the class name inside the quotation marks from the selected icon available in the Font Awesome online library

- Within the edit view of a list item, paste the class name into the Icon field under the Custom fields section of the list item

- Further customize the icon color by adding an icon color class to the CSS area. See Other Color Options.

Need to add an icon to the HTML code? View the icons style guide
- Copy the class name inside the quotation marks from the selected icon available in the Font Awesome online library
-
Add custom CSS classes to a list item
- Within the edit view of a list item, add the class name(s) into the Custom CSS Class(es) field under the Custom fields section of the list item.
- If multiple classes are being added list them single space separated as shown in the example below:
-field.png?sfvrsn=7e801f56_1)
-
Open list item link in new window
- Within the edit view of a list item, add the class name link-new-window into the Custom CSS Class(es) field under the Custom fields section of the list item.
- If multiple classes are being added list them single space separated as shown in the example below:
-field.png?sfvrsn=7e801f56_1)
-
Add Modal box content to a list item
This content will display inside a modal box when the list item is selected.
- Within the edit view of a list item, under the Custom fields section, you must add # into the Hyperlink field.

- Add content to the ModalBoxContent field. You can format content similar to the content area of a list item.

- Within the edit view of a list item, under the Custom fields section, you must add # into the Hyperlink field.
-
Add an image to a list item
- Within the edit view of a list item, under the Related media section click the plus symbol.

- Click Upload an image from your computer or Select an image from your library
Images can also be added to the content and modal box fields.
- Within the edit view of a list item, under the Related media section click the plus symbol.
-
Scheduling to publish and/or unpublish
Within the edit view of a page or content item, you can schedule a post to publish and/or unpublish on a specific date.
- Click the ellipses button (...) on the top-right of the page. Then select Schedule publish/unpublish from the drop-down menu.

- Type or select the date and time you would like to publish the page or item. You can also type or select the date and time you would like to unpublish. Click the Save changes button
when complete.

- Click the ellipses button (...) on the top-right of the page. Then select Schedule publish/unpublish from the drop-down menu.
-
Delete or unpublish a List Item
To remove a list item from a website you can delete or unpublish them. Unpublished items can be republished; deleted items cannot be recovered.
- Click the Content navigation menu item and then select Lists

- Click the List title that house the list items that you want to remove.
- Select delete or unpublish:
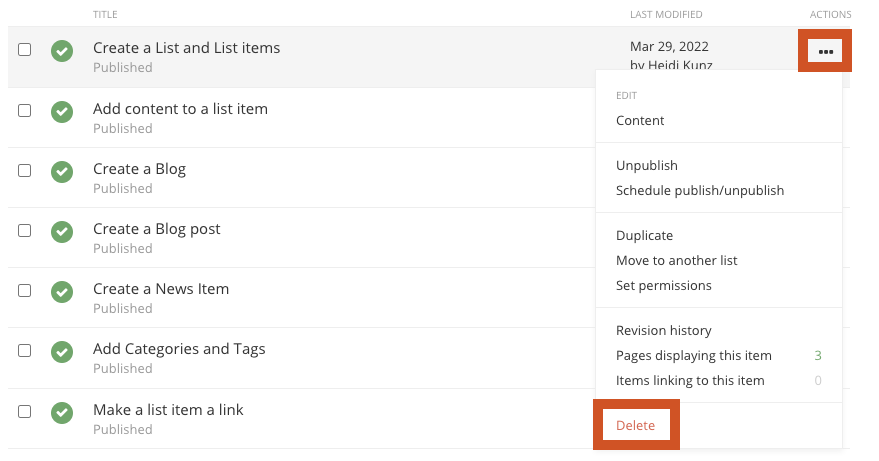
- To delete:
- Click the ellipses button (...) on the top-right of the list item you want to remove. Then select Delete from the drop-down menu.

OR
- Click the ellipses button (...) on the top-right of the list item you want to remove. Then select Delete from the drop-down menu.
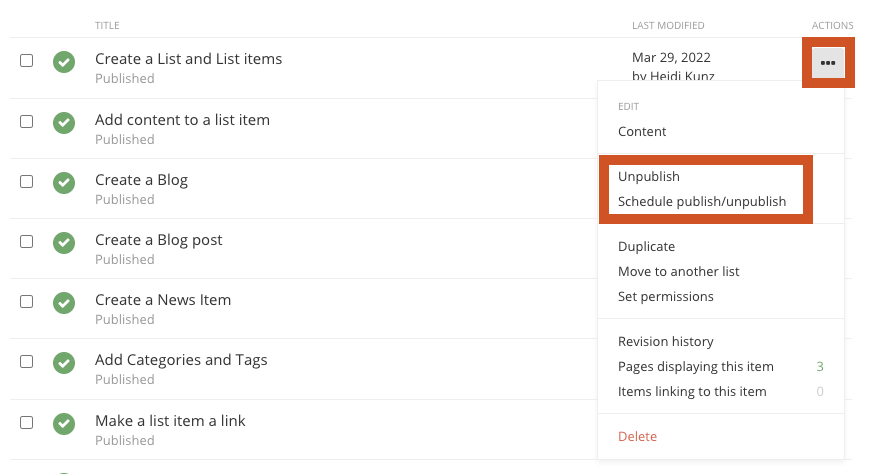
- To Unpublish:
- Click the ellipses button (...) on the top-right of the list item you want to remove. Then select Unpublish or Schedule publish/unpublish from the drop-down menu.

- Click the ellipses button (...) on the top-right of the list item you want to remove. Then select Unpublish or Schedule publish/unpublish from the drop-down menu.
- To delete:
- Click the Content navigation menu item and then select Lists
Add List Items to a Page
-
Add CSS classes to a list widget on a page
- In the edit view of the page, click edit on the list widget.

- Click More options and insert CSS classes in the CSS classes field. Multiple CSS classes can be added but must be separated by a space. List widget helper classes can be found on the Sitefinity Cheatsheet.

- In the edit view of the page, click edit on the list widget.
-
Add List widget to a page
Within the edit view of a page, you can add lists to a page. You must create a list first.
- On the right side menu, click the Content tab, click the Content drop-down menu and find the List widget. Click, hold and drag the List widget onto the desired part of the
page, and then release the list widget

- On the right side menu, click the Content tab, click the Content drop-down menu and find the List widget. Click, hold and drag the List widget onto the desired part of the
page, and then release the list widget
-
Selecting a List widget template to be displayed on a page
- In the edit view of the page, click edit on the list widget.

- Click the List items drop-down menu under the Templates section

- Select the desired list widget template.
- Click the Save button when complete.
List widget template examples:
Accordion List | Anchor List | Expandable List | Expanded List | Link List | Link Card List | Panel List | Simple List | Tabs List
- In the edit view of the page, click edit on the list widget.
-
Filtering list items with Categories & Tags
You must add categories or tags to a list item before you can apply them to the list widget.
- In the edit view of the page, click edit on the list widget.

- Under the Filter list items by section click the words Categories to filter by categories or Tags to filter by tags.

- Click the Select button
- Search for and select the desired category or tag name. You can select multiple categories and tags.

- Click the Done selecting button.
- Click the Save button when complete.
- In the edit view of the page, click edit on the list widget.
